Overview
In my own life and community, clothing exchange is big. I have this saying, “all my clothes are either thrifted or gifted”. My friends and I love to exchange, share, and give clothes to one another, so this project was born out of a personal love for the joy and communing that happens over sharing clothes. I thought about what it might look like to expand this community, and create a social network around it.
My Role
UX Research, UX/UI Design
Timeline
2.5 weeks
The Challenge
Design an MVP mobile app where users can trade, buy and sell clothing locally, peer to peer.
Research
When I first started this project, I wanted to explore the idea of an app that allowed people to sell or trade clothes. I started with research to see get a sense of whether or not a platform like this or similar already exists, and whether or not people would be interested in the app at all. During my research, I couldn't help but stumble upon tons of information regarding the high volume of clothing-related waste that happens each year.
Here are some not-so-fun facts I learned along the way.



After learning more about clothing and textile waste, I thought it would be important to amplify that element in the app. But of course, this would only be theoretical until conducting my interviews.
Interview Findings
I interviewed 3 people between 30-36. In my interviews, the most interesting insight was that each participant shared that reducing waste was a significant factor for them. Click here to view the full interview summary.
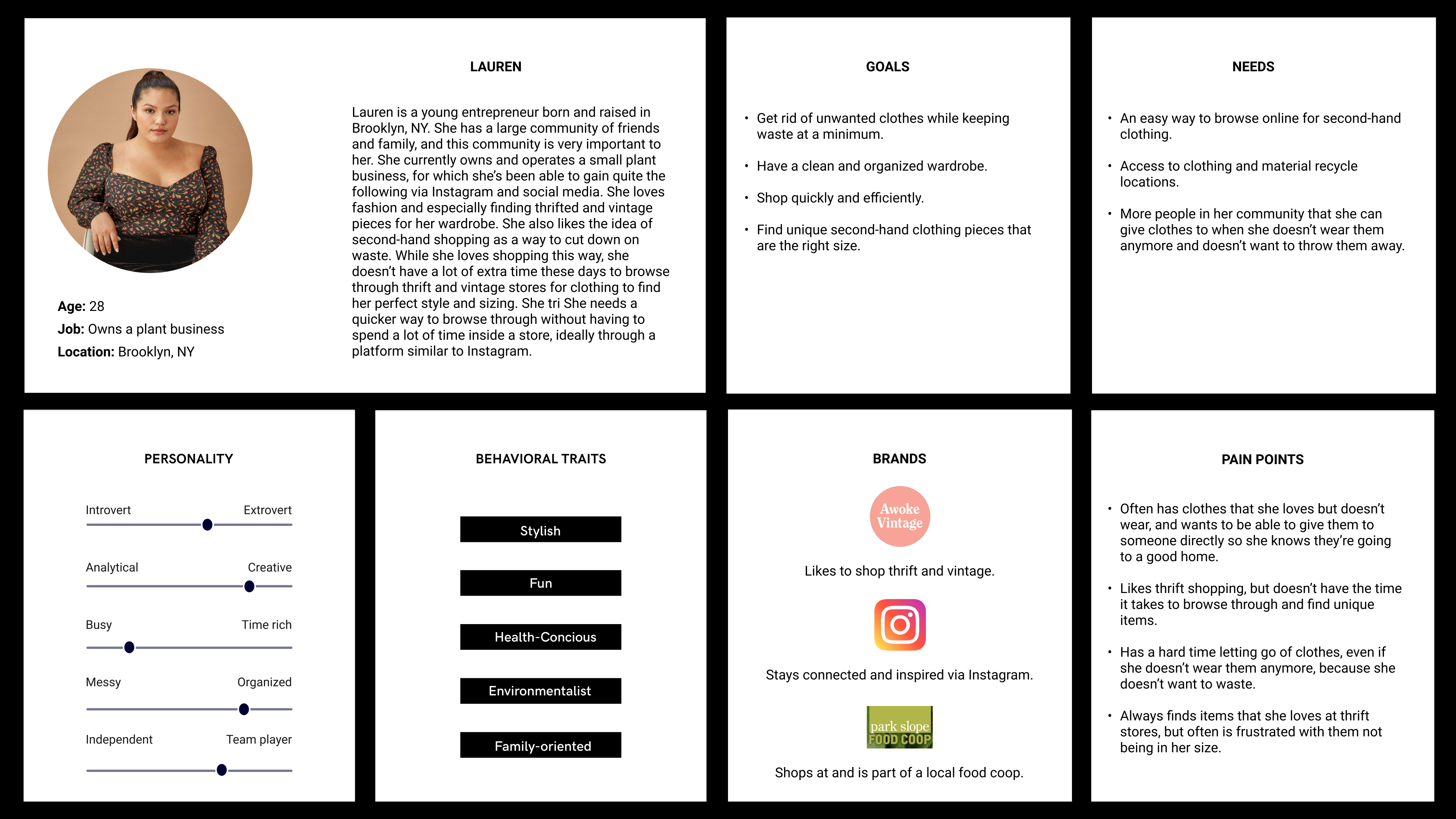
User Persona

Site Map
Before getting started on sketches, I created a site map to get a birds eye view of the flow of the app.
.png)
Task Flows
I created initial task flows (although the tasks in focus would change later - spoiler alert!) to further put into focus the scope of the MVP.
.png)
Sketches
Mid-Fi Wireframes
Branding
I wanted the brand to feel playful and inviting. I knew I wanted the colors to be fresh and vibrant, especially considering that clothes and second-hand clothes posted by individuals have the potential to look dull or worn out. Having bright colors throughout site would counterbalance this. I also wanted to brand to feel inclusive, not targeting a specific gender.

Hi-Fi Wireframes
Usability Tests
I conducted usability tests using a hi-fi prototype. The idea I created for cutting down on waste seemed helpful in theory, but was confusing for two out of three of the users. Each user was excited about the concept, but two users didn’t understand how it worked. The third user expressed abundant excitement about it, which made it challenging to decide to replace it completely. Once I decided on having a category for old clothing and materials instead, I felt better about taking out that flow because I knew this user would still have a place to get rid of his clothes instead of throwing them away.

Iterations
Based on the usability tests, I made the following highest priority revisions:
Next Steps
My next steps would be to run another usability test to test the implemented changes, then iterate again if need be based on feedback. I would also build out more screens to flush out the app from start to finish.
I would also consider adding a community forum, where members could connect about clothing and environment - related matters. Users could share photos of new outfits or exciting craft projects that include clothing or materials found on the app.
Takeaways
So far, it's been challenging for me to come to the table with my own ideas, and be unsure about where to put them while I do the user research and interviews necessary to move forward. How do I keep my scope broad enough to truly keep the designs human-centered, not bias-centered, while at the very least, having a starting point? I'm looking forward to continuing to ask these questions, to which I'm certain the answers will take different shapes depending on where I am, and who I talk to. The complex and dynamic process excites me greatly, and keeps my curious mind busy.



























